フリーHTMLとは

ゴリラwikiのフリーHTMLをご紹介。おすすめの作り方やHTMLタグの一覧についても解説しています。
フリーHTMLとは

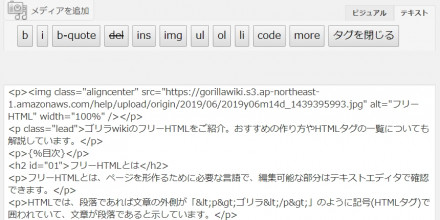
フリーHTMLとは、ページを形作るために必要な言語で、編集可能な部分はテキストエディタで確認できます。
HTMLでは、段落であれば文章の外側が「<p>ゴリラ</p>」のように記号(HTMLタグ)で囲われていて、文章が段落であると示しています。
ページ上では特定のタグがついているとデザインを変更して表示するうえ、適切なタグが設定されていればページを評価するGoogleにも適切な評価が得られます。
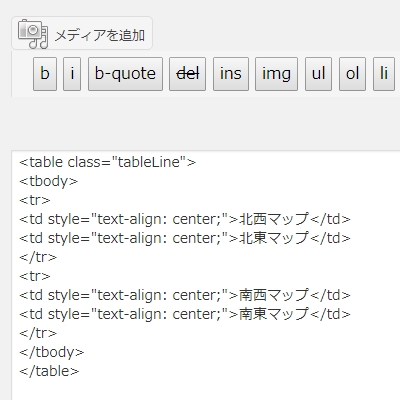
ビジュアルエディタで作るのがおすすめ
| ビジュアル側 | テキスト側 |
|---|---|
 |
 |
フリーHTMLは、ビジュアルエディタで作成後、テキストエディタに切り替えてコピーするのがおすすめです。
HTMLタグの知識が無くても簡単に設定できるので、サイドメニューなどのフリーHTMLで入力する項目に貼り付けましょう。
フリーHTMLのタグ一覧
※使う可能性が高いものだけを記載しています
| タグ | 説明 |
|---|---|
| <h2></h2> | 見出し2 |
| <p></p> | 段落 |
| <b></b> | 太字 |
| <a></a> | リンク |
| <table></table> | 表(テーブル) |
| <tr></tr> | 行 |
| <th></th> | 見出し付きセル |
| <td></td> | セル |
| <ul></ul> | 順不同のリストタグ |
| <ol></ol> | 順序ありのリストタグ |
| <li></li> | リストの中身 |
| <img> | 画像タグ |
タグは基本的に囲った範囲が何なのかを示すため、開始のタグと終了のタグをセットで使います。
実際はタグの間に文章が入って見づらいので「Ctrl + F」で検索をして理解を深めるのがおすすめです。
| wikiを作成する | ブログを作成する |

